دانلود قالب شخصی DW Timeline فارسی برای وردپرس
سلام دوستان! قالب DW Timeline یکی از جالبترین قالب های شخصی و وبلاگی است که با ظارهی متفاوت و دوست داشتنی می تواند انتخاب خوبی برای ثبت خاطرات(در قالب گالری تصاویر فیلم و اهنگ و … ) باشد.نصب و تنظمیات این قالب فوق العاده ساده و راحت است.اما هرکسی که سایت شما را ببیند حس خوب و اشنایی نسبت به آن خواهد داشت.همچنین چیدمان نوشته های آن به صورت خط زمان(مثل فیسبوک) چینده شده نمای بسیار زیبا دارد. اگر سری قالب های شخصی را دوست دارید بد نیست قالب Amadeus را نیز ببینید.
مشخصات پوسته وبلاگی DW Timelineنمایش تصویر شاخص هر صفحه بصورت سربرگ ان صفحهامکان ایجاد اسلایدر بجای تصویر شاخص!امکان نمایش ویدئو و پخش اهنگ بجای تصویر شاخص!بدون سایدباربسیار سبکامکان ویرایش سربرگ
افزونه مورد نیاز :
افزونه WP Bootstrap Carousel نحوه استفاده:بعد از نصب قالب بدون هیچ تنطیمی قالب بر روی سایت شما کار می کنددر صورتی که افزونه WP Bootstrap Carousel را نصب کنید می توانید با قرار دادن کد کوتاه [carousel] در هر نوشته ای در ان نوشته (بجای تصویر شاخص) اسلایدر داشته باشید .دفت کنید عکس هایی که در زمان بودن در ویرایش گر یک توشته در وردپرس اپلود می شوند دراسلایدر ان نوشته نمایش داده می شنوندمی توانید در نوشته های خود فیلم و عکس داشته باشد که در صفحه اول پخش خواهد شدمعدود تنظیمات این قالب در قسمت شخصی سازی قرار دارد.قالب شرکتی وردپرس دو منوی کشویی بنر تبلیغاتی در هدر
قابلیت نمایش و عدم نمایش هر کدام از منو ها همچنین اسلایدشو سایت ، مناسب سایت های خبری ، دانلود ، شخصی و …
نکته : پس از نصب قالب ابزارک انتخابی را در ستون سمت چپ و راست قرار بدید .
نکته : نیازی به گذاشتن عکس در نوشته نیست فقط کافی هنگام گذاشتن مطلب گزینه (( استفاده به عنوان تصویر شاخص )) رو انتخاب کنید .
نکته : برای تاریخ شمسی پست مطالب باید افزونه جلالی فعال باشد .
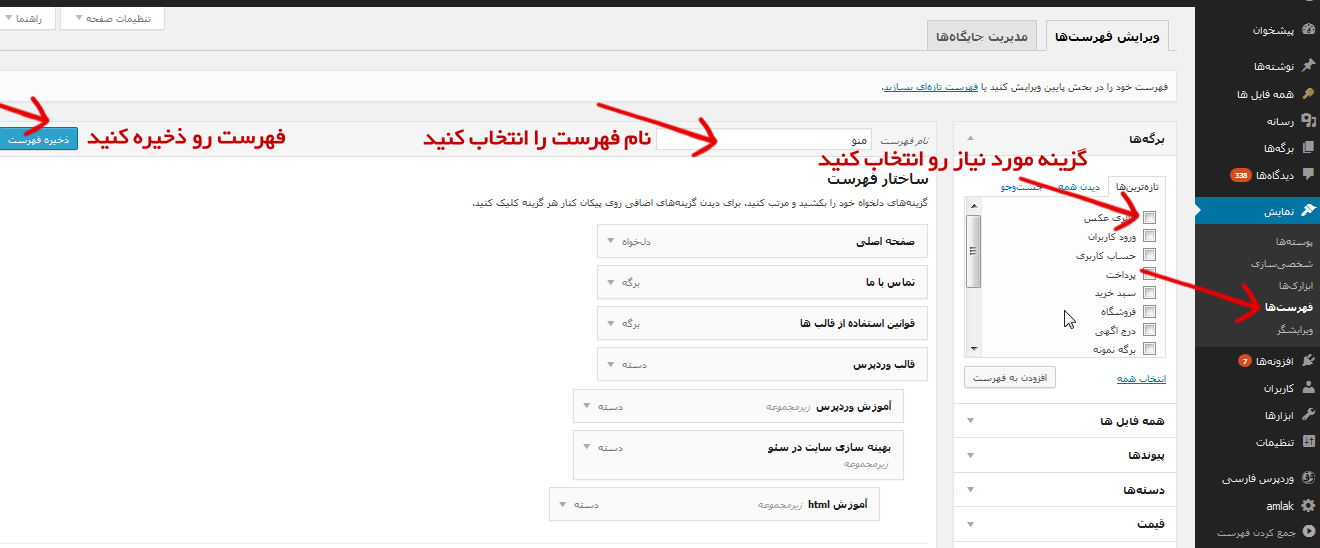
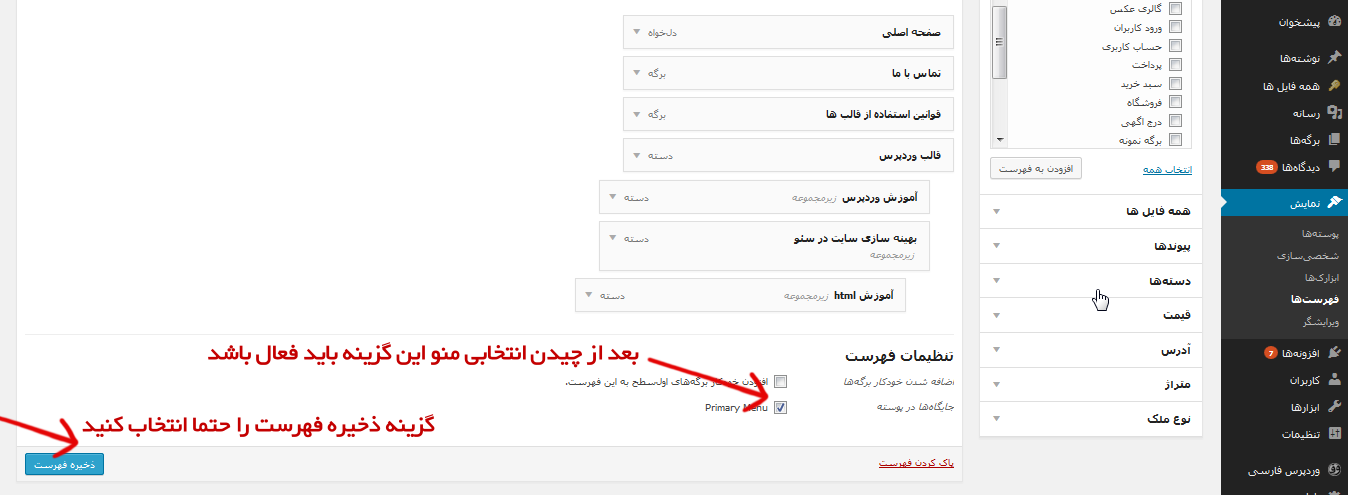
نکته : پس از نصب قالب ، برای چیدمان منو از گزینه فهرست در قسمت نمایش استفاده کنید .
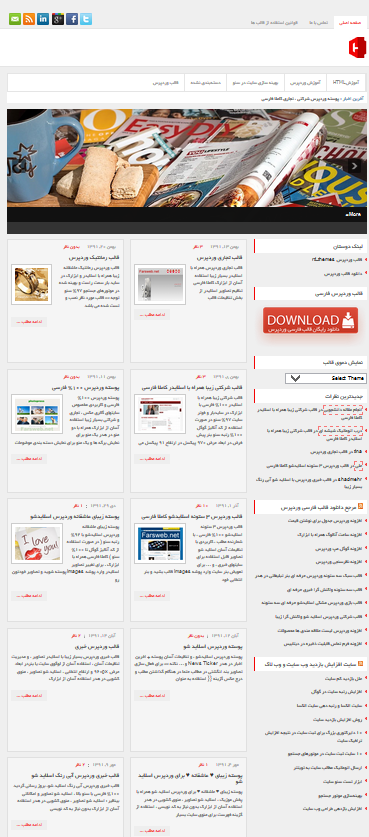
مشاهده دموی قالب
آموزش تنظیم منوی سایت گزینه فهرست ( چیدمان منوی انتخابی سایت ) نمایش تصویر به صورت بزرگتر روی عکس کلیک کنید .


فارسی سازی گزینه ادامه مطلب در صفحه اصلی برای اخبار وارد تنظیمات قالب شوید از منوی سمت راست گزینه Featured Posts رو انتخاب کنید بیاید پایین صفحه گزینه Misc Options رو پیدا کنید قسمت “Read More” link text: روبرو بنویسید :: ادامه مطلب در آخر تنظیمات رو ذخیره کنید .
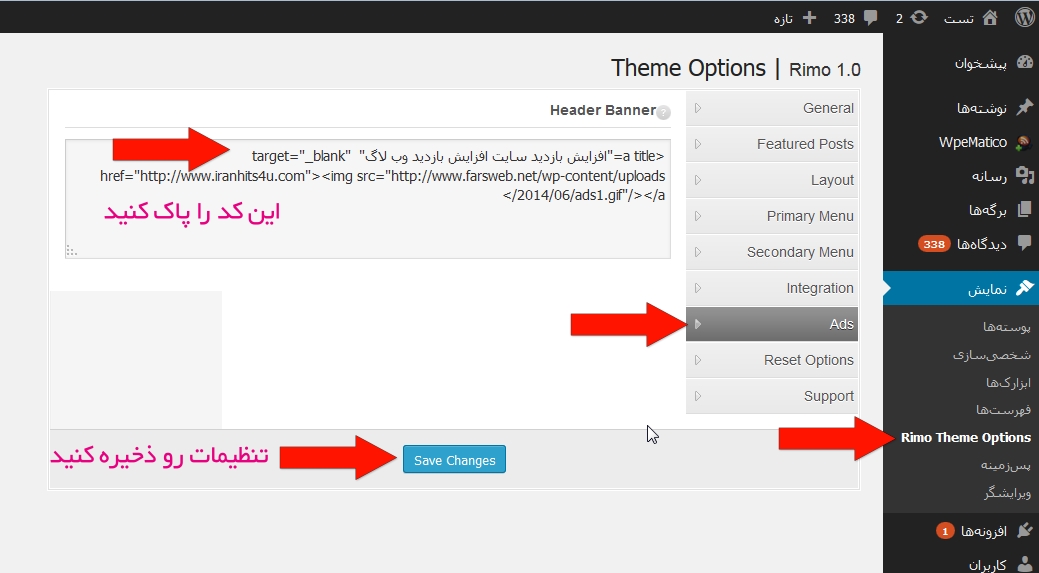
آموزش برداشتن بنر تبلیغاتی بالا هدر برای مشاهده تصویر بزرگتر روی آن کلیک کنید

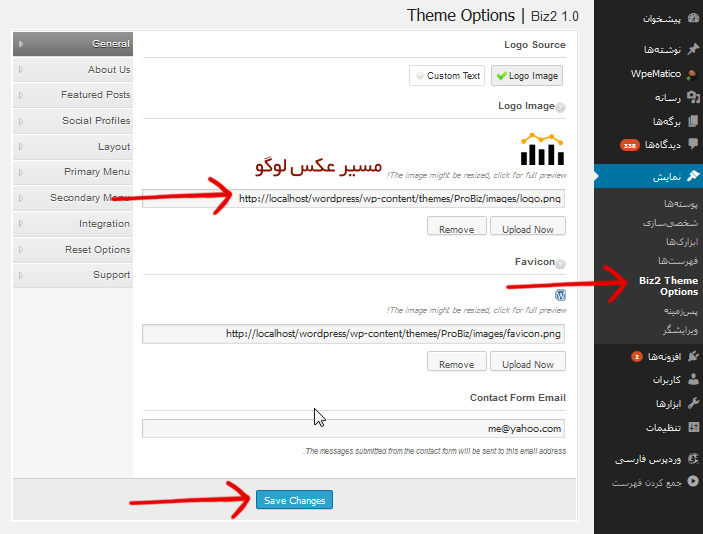
آموزش تنظیم لوگو سایت در تنظیمات قالب سربرگ general

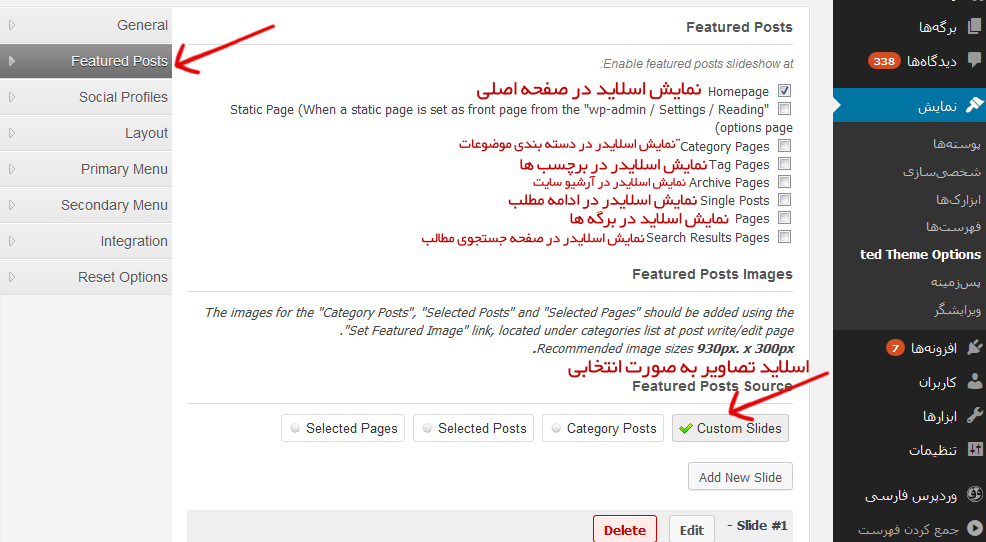
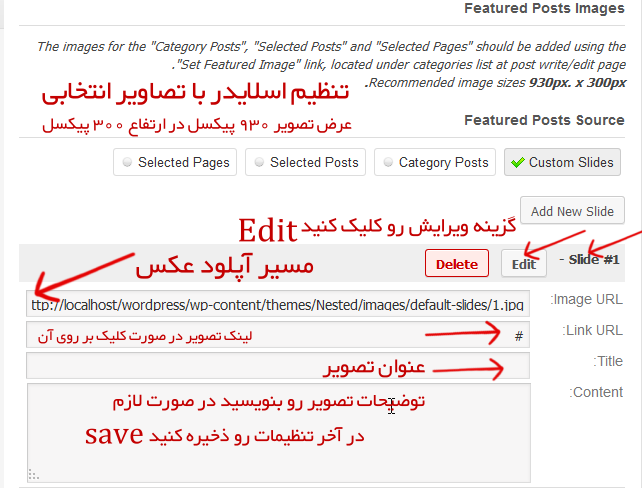
آموزش تصویری تنظیم اسلایدشو


قالب مهدکودک وردپرس
.:: دانلود قالب مهدکودک وردپرس ::..
قالب مخصوص سایت های مهدکودک و مدارس ابتداییقالب حرفه ای و واکنشگراتغییر صفحه و اندازه برای موبایل100 % سئو شده
این یک قالب عالی و حرفه ای برای سایته
قالب مهدکودک وردپرس
.:: دانلود قالب مهدکودک وردپرس ::..
قالب مخصوص سایت های مهدکودک و مدارس ابتداییقالب حرفه ای و واکنشگراتغییر صفحه و اندازه برای موبایل100 % سئو شده
این یک قالب عالی و حرفه ای برای سایته






